Hoje eu irei mostrar para vocês como conseguir utilizar o Sass para dentro do seu projeto de componente de Power Apps Component Framework.
Sass (syntactically awesome stylesheets) para quem não conhece, é uma linaguagem de script que é compilada em CSS (cascade style Sheets).
Hoje o Power Apps Component Framework não permite fazer o uso, porém fazendo alguns ajustes no processo de build do webpack, é possível utilizar.
Primeiramente gostaria de deixar claro que como vamos fazer alterações no processo de build do PCF, que hoje não é controlado pelo desenvolvedor, caso venha sofre alguma atualização, poderá quebrar e não funcionar a compilação. Porém em testes que realizei em uma versão antiga, fazendo o update via npm para uma versão mais nova do PCF, eu não obtive impactos.
Para o processo, vamos instalar os seguintes pacotes npm no projeto:
- File-loader
- Extract-loader
- Css-loader
- Postcss-loader
- Sass-loader
Após instalado, vamos até a pasta /node_module/pcf-scripts e abra o arquivo “webpackconfig.js”. Esse arquivo monta a estrutura de configurações na hora de realizar build com o webpack.
Agora dentro da função getWebPackConfig(), vamos alterar a propriedade “modules” do objeto que é retornado adicionando as seguintes regras:
{
test: /\.scss$/, //find per files that is sass
use: [{
loader: require.resolve('file-loader'),
options: {
name: '[folder]/[name].css' // create the compiled file in the same location that is configured in the project
}
},
{
loader: require.resolve('extract-loader')
}, {
loader: require.resolve('css-loader'),
options: {
url: true
}
}, {
loader: require.resolve('postcss-loader')
}, {
loader: require.resolve('sass-loader')
}
]
}
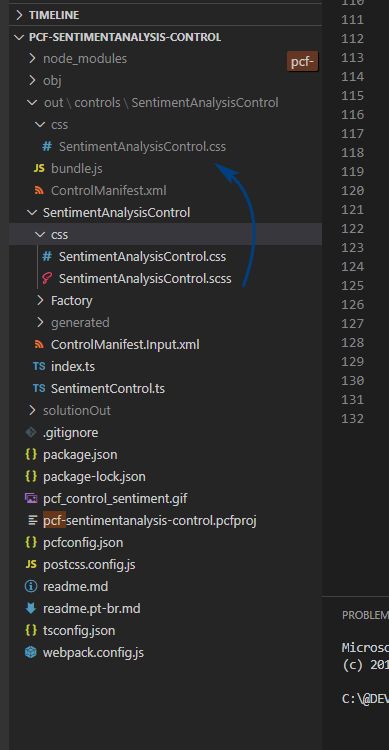
Agora basta você criar seu arquivo .scss e ele automaticamente ao realizar o build irá fazer a copia para pasta de saída.