Olá, caros seguidores do blog! Hoje trago para vocês uma dica muito legal, que não somente serve para o Dynamics, mas serve também para qualquer site que você esteja trabalhando e precise ajustar ou testar algum código de javascript, sem a necessidade de publicar, seja ele no CRM ou no servidor.
Para isto usaremos o aplicativo Fiddler. Para quem não conhece, Fiddler é um web debugger proxy onde nele podemos observar todas as chamadas e retornos de uma aplicação web onde instalado.
Se você nunca usou, recomendo a começar a usar! Vale Muito!
Agora vamos fazer a mágica acontecer!
Primeiramente faça o download do Fiddler e instale na sua máquina. Ao abrir ele automaticamente seus browser vão estar com o proxy dele setado, a partir dai, todo o tráfego irá passar por ele.
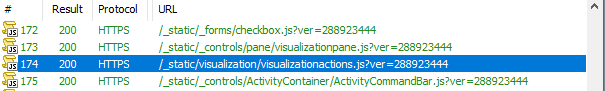
Agora abra seu site ou seu Dynamics CRM e vá até a página aonde tem o javascript. Agora encontre o JS desejado para alterar.

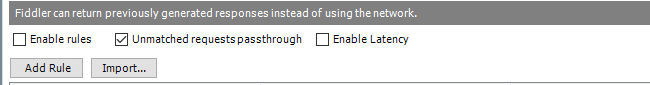
Do lado direito do aplicativo existem algumas abas disponíveis para trabalhar, vamos na aba auto-responder

Agora marque a opção Enable Rules, e cliquem em Add Rule
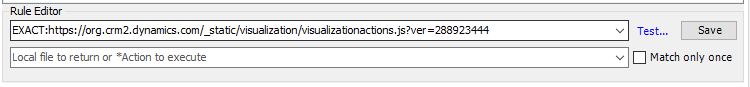
Agora vamos editar a nova regra.

No primeiro campo, vamos colocar a seguinte expressão regular:
regex:(?insx).+/<nome do arquivo js>([?a-z0-9-=&]+\.)*
Você deverá alterar a parte azul da expressão regular, para o nome do arquivo que você deseja encontrar, dessa forma se ele estiver em mais de um locais diferentes, será possível testar.
Agora no segundo campo, aponte para o arquivo de sua máquina que deseja ser substituído quando carregado a página.
Após aperte save.
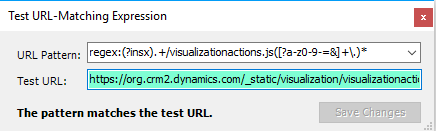
Você também pode testar, apertando clicando no botão Test..

Agora basta realizar um refresh e pronto! O javascript estará sendo carregado diretamente da sua máquina, não existindo a necessidade de ficar várias vezes publicando a mesma solução ou atualizando o arquivo no servidor.
No Fiddler quando a regra de auto-responder é aplicada, a linha da chamada, fica na cor verde claro.
![]()
Espero que essa dica possa auxiliar vocês! Aqui ajuda muito a galera!
Forte Abraço!